When done effectively and appropriately - email is a marketer's most powerful retention tool. Here is an example from Facebook that demonstrates both effective and appropriate email marketing. The key: deliver different emails to different users / user patterns. Conceptually, its very basic. In practice, it's actually quite hard to deliver relevant emails, at the right frequencies, and featuring the right products (why? creation and delivery can be difficult - but featuring content that is appropriate for that user is the real challenge).
Here are two emails that I have never received because I am an overly active Facebook user. The recipients here are less involved so Facebook delivers too different types of emails:
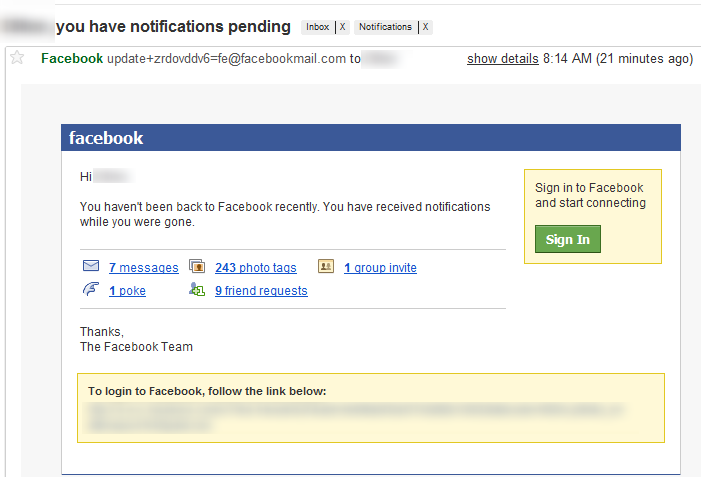
1. You Have Notifications Pending!
The goal is clearly to drive logins by demonstrating that the user's network / profile has activity. If a user logins daily, notifications are prominently featured across the header... this is an attempt to enforce that habit.
2. You Have a Birthday this Week!
Again, for users who login daily, this is prominently featured. Birthdays are important drivers of engagement - ie posts, messages, events, JibJab cards =) For early users, this is a compelling email that gives me an immediate action. For more active users, this could be overwhelming and Facebook is probably better served promoting deeper interactions like messages and/or new features.
What's this mean for you? Segmenting your communication is a powerful way to drive engagement / retention and guide users through your product. To do it effectively, you also need to determine what products and communications make most sense for each segment / class of user.