With the launch of Google Chrome for iOS, I committed to swapping out my iPhone and iPad's Safari browser (of course I can only do this on the dock - Safari cannot be replaced as the browser from core applications like email, etc). I did this in part because: 1. I wanted to try Chrome (as compared to Safari) 2. I was drawn to the Google account syncing and UI enhancements 3. I wanted to understand whether a browser shift is really doable (considering Safari integration, habit, etc)... no matter how great Chrome may or may not be.
The attraction to chrome is it's gloss: it's really a beautiful product and interface. Two small examples I wanted to highlight:
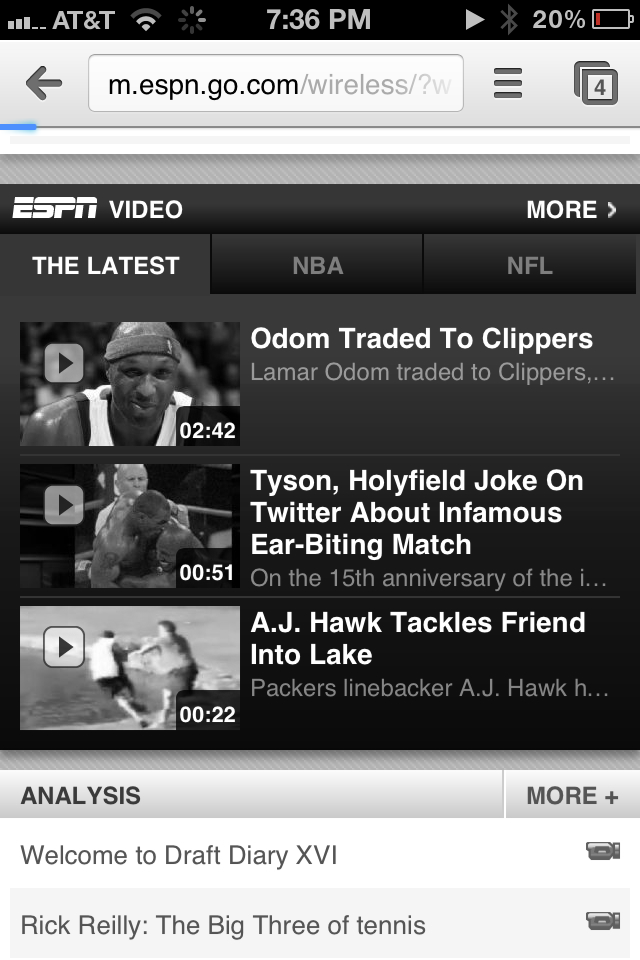
1. When you open the browser, it inherits the last-opened page and renders it in black & white while the page refreshes. I have no idea why I find this is great... but I really do. It's more 'cool' and good-looking that useful - but it there is a benefit to it: it shows that the page is out of date and reloading.
2. For whatever reason, most iOS applications (both by Apple and third parties) use horizontal sorting - in other words, you navigate by moving right or left (ala the homepage). Google Chrome's 'tabs' concepts moves vertically. Pages layer atop one another and you drag through them to access other open tabs. Based on the speed and touch, it either scrolls or highlights a particular tab. It's a very natural way to sort and is also good looking.