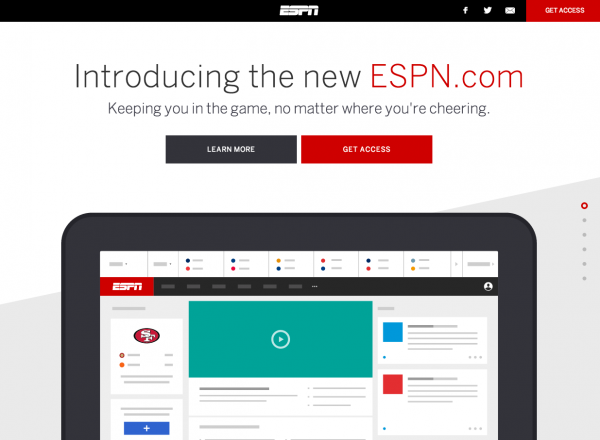
 Earlier today, we began to open the doors to a small group of ESPN users for the new, redesigned ESPN.com. It is the first day of our Beta process - a multi-month process in which we will gradually open the doors to more and more fans, continuously test and iterate, and build towards the eventual site launch.
Mashable covered the redesign last night (you can read here).
Earlier today, we began to open the doors to a small group of ESPN users for the new, redesigned ESPN.com. It is the first day of our Beta process - a multi-month process in which we will gradually open the doors to more and more fans, continuously test and iterate, and build towards the eventual site launch.
Mashable covered the redesign last night (you can read here).
And you can learn more about the redesign and request early access here.

Below are some questions and my answers from the Mashable article:
What are the goals for the new ESPN.com?
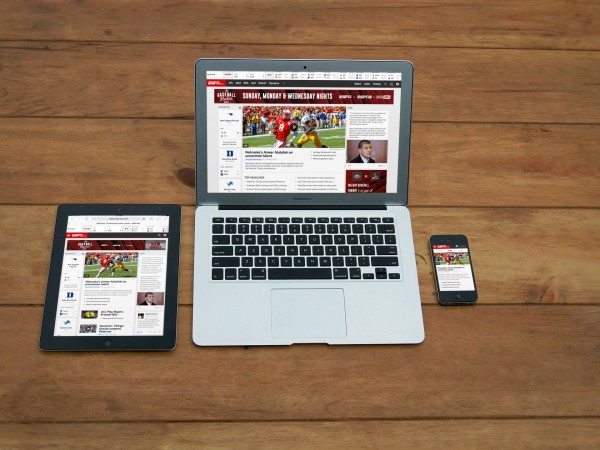
Simply put, we set out to build a modern ESPN.com that showcases our expansive content (scores, analysis, highlights videos, and games) beautifully and intuitively across all devices and screen sizes. Furthermore, we aimed to create a cohesive aesthetic and experience across the new ESPN.com and our native applications like SportsCenter and Fantasy Football. Over time, you will hopefully notice that our site and our applications feel connected and familiar.
How were those goals translated into the current beta? And how much will that evolve over the next several months, based on user feedback?
Hopefully that vision is are strongly evidenced within the beta site, which is an ever-evolving product experience. Rather than building in wireframes and static files, we have stressed working and living in live, beta-experiences… so we have been using some form of the Beta internally and using it for extensive user-testing and experimentation. That will continue as we now open the beta publicly – the site will change routinely, we will launch and test new product and content experiences, and we will learn from fan feedback and interactions. The Beta site – like the eventual site launch – is an evolving, living organism.
Why did you choose for it to look, feel and function the way it does?
Aesthetically, we are aiming for a clean, modern look that works intuitively across all screen sizes and feels connected to our mobile applications. The site is designed responsively, starting first with the mobile phone and responding to larger screens (tablet and beyond). You will notice that the site is organized into three distinct pillars:
Favorites: prominently delivering *your* teams, news, and fantasy scores… this has been a tremendous hit with fans during user-testing
News: the best news of the day, as delivered by our amazing content team. It is organized in an ever-scrolling news feed, rich with video and big imagery
ESPN Now: this is a new content experience that brings together lively and real-time content from what’s happening in the sports world now, at this moment. Content comes from our news desk, Twitter, Facebook, Instagram, and more – and it too is rich with video and imagery.
These all sit beneath a much-simplified navigational header and a cleaner, more visual scoreboard.