I spend a lot of time writing about next generation commerce... and we invest in compelling companies and models like ShoeDazzle and Wantful (as examples). For years, people have pointed towards NikeID as an example of true product customization atop a great web interface. I believe I bought my first pair of custom Nike's in 2003 (Nike Air Max 95's). You can even create, buy and share your sneakers from their iPhone app.
It continues to evolve and the newest iteration is interesting for two reasons:
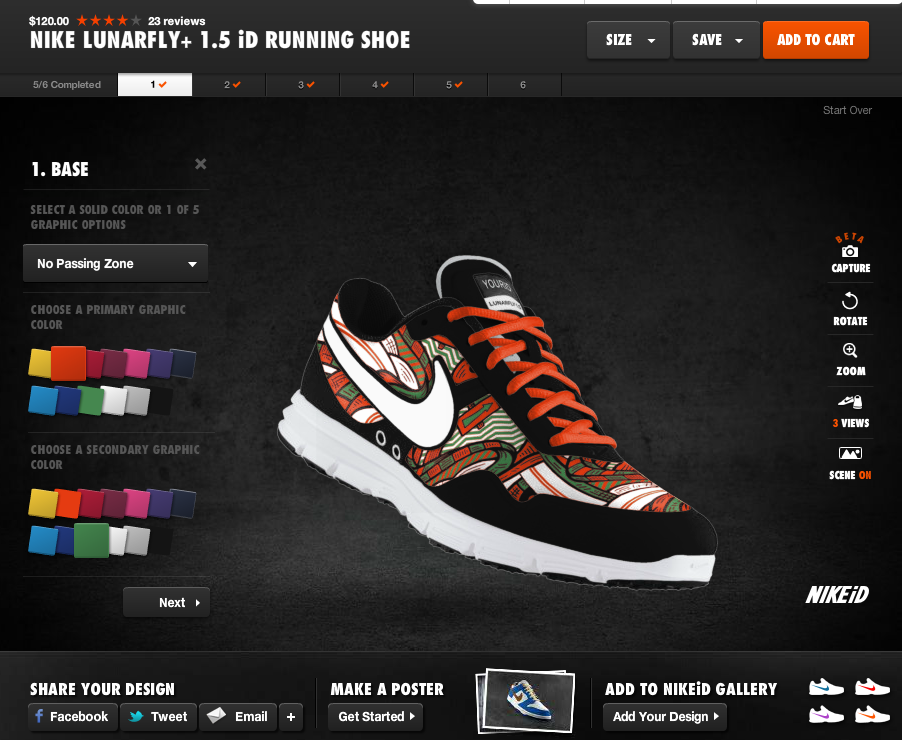
1. It goes beyond 5-10 color choices. You can now choose different patterns (like the one below) and then customize each component of the pattern with various colors... meaning that shoes can look entirely different from one another (beyond colorways). A single shoe model has endless looks.
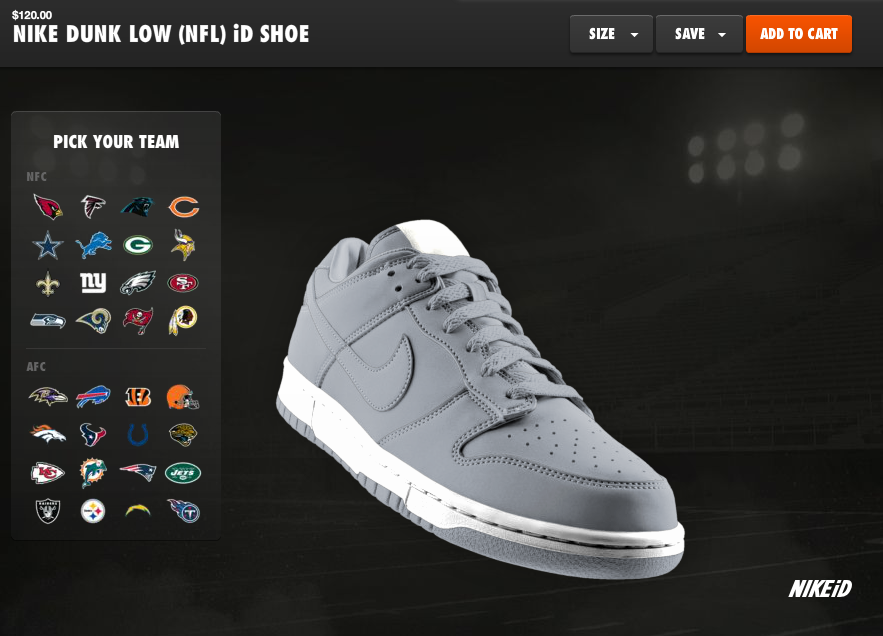
2. Nike just won the NFL contract from Reebok. The obvious launch was the release of their NFL jerseys. But notice in the bottom screenshots that you can now apply NFL logos and colorways to Nike sneakers.... this is a brilliant extension line as there is no cost to Nike, it increases the shoe's value / price, it allows Nike to sell packaged outfits, and Reebok didn't do it.... so it's unique and special.