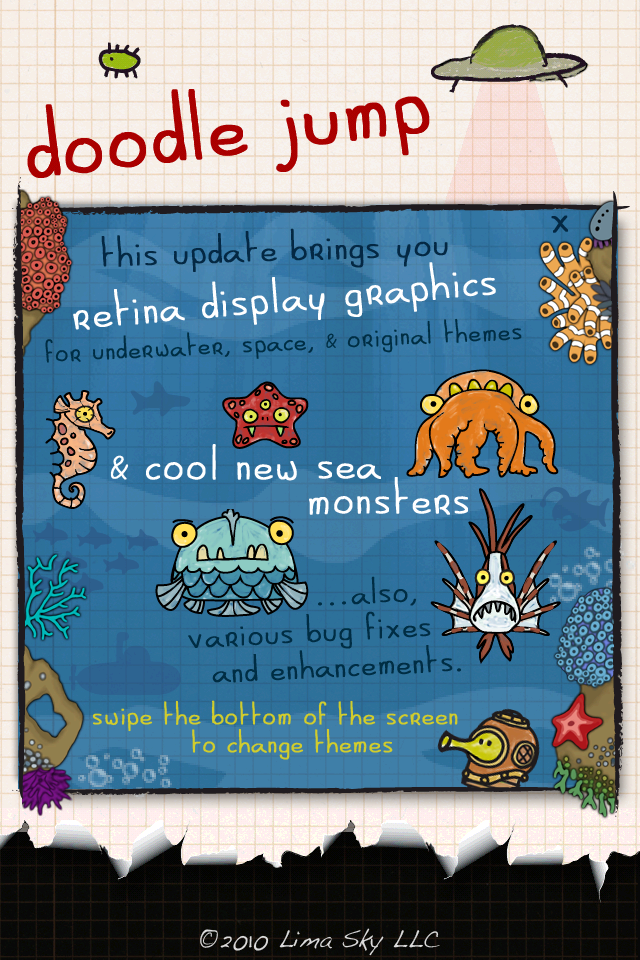
No real news here - unless you are a huge Doodle Jump fan (one of the highest selling iphone apps of all time - and one of the biggest time sinks of all time). Yesterday Doodle Jump released the newest version of their app such that it is compatible with iPhone 4 and the retina display. That's the news - which is not why I am writing this... Rather, I was struck by how crisp and clear the imagery is. For iPhone 4 users (and to a lesser extent iPad users), graphics and web browsing looks great - thanks in part to apple and in part to designers / developers.
This is the welcome screen from the new Doodle Jump game - it's gorgeous. And you're probably not viewing it on an iPhone 4 screen. Its like looking at a zoomed in adobe illustrator font vs. a non-true-type font.
It is also interesting how developers are now using retina display optimized graphics as a selling point.








 .
.